Dans ce tutoriel, nous allons voir comment ajouter un captcha sur prestashop et sécuriser son site Internet Ecommerce pour éviter l’afflux de spams dans vos mails.
Comment ajouter un captcha à PrestaShop ?
Avant tout, comprenons ce qu’est un spam et un captcha :
- SPAM : il s’agit d’emails souvent envoyés en masses et indésirables
- CAPTCHA : il s’agit d’un système de vérification qui permet de savoir si la personne qui compte envoyé un message est “humaine” ou est un “robot“
Voila comment faire l‘intégration sous PrestaShop d’un captcha reCAPTCHA de Google.
ETAPE 1
- Paramétrer votre compte à Google reCAPTCHA à https://www.google.com/recaptcha
- Libellé : Mettre le nom de votre site (plus facile pour s’y retrouver)
- Domaines : indiquez votre nom de domaine sous la forme « kendodev.fr » et « www.kendodev.fr »
- Vous aurez ainsi les clés fournies par Google ; ATTENTION GARDEZ LA PAGE OUVERTE (on y reviendra)
ETAPE 2
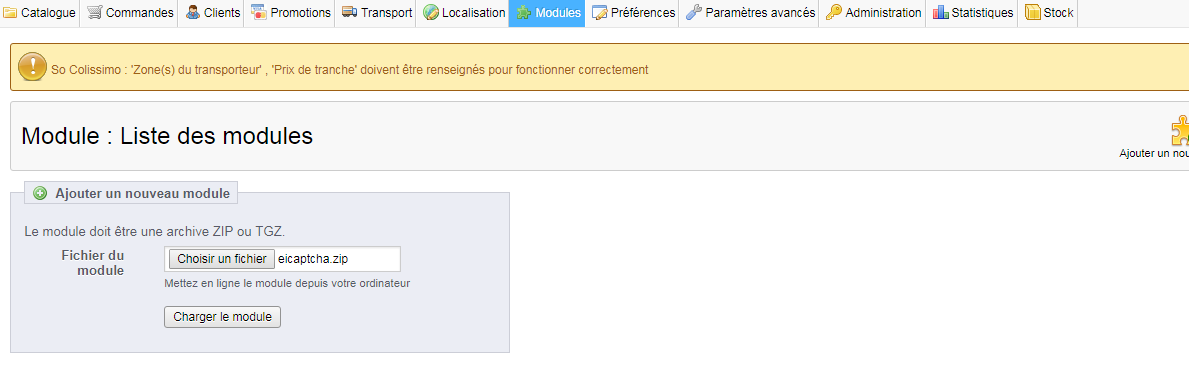
- Télécharger le module PrestaShop captcha et installer le module sur votre boutique : LIEN DE TELECHARGEMENT GRATUIT
ETAPE 3
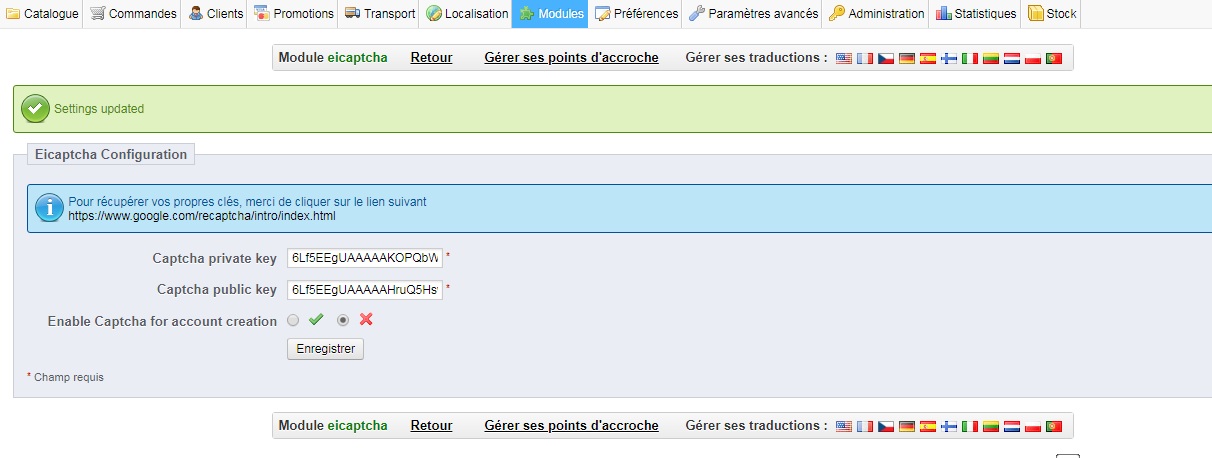
- Configurer le module PrestaShop captcha dans le back office et recopier les clés publique et secrète fournies par Google reCAPTCHA en retournant sur la page que vous avez laissez ouverte a l’étape 1
ETAPE 4
- Allez sur le FTP de votre boutique Ecommerce Prestshop
- Copier le fichier qui se trouve dans www/themes/mon-theme/contact-form.tpl
- Faites une copie de ce fichier avant de le modifier ou l’ouvrir
- Ouvrir le fichier et repérer ou recherche le code suivant (il est placé à la fin de la page)
<div class="submit">
<button type="submit" name="submitMessage" id="submitMessage" class="button btn btn-default button-medium"><span>{l s='Send'}<i class="icon-chevron-right right"></i></span></button>
</div>
ETAPE 5
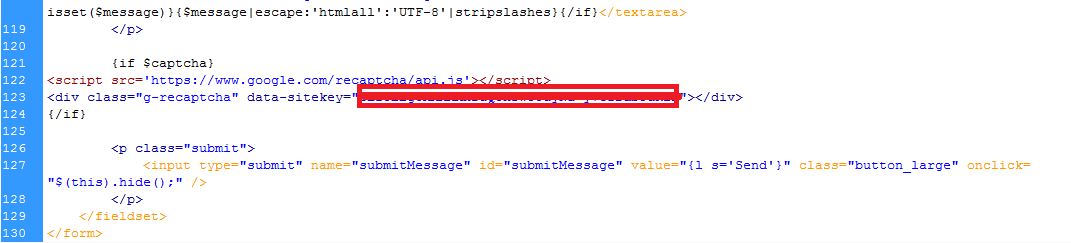
- Ajouter le code suivant juste avant le code repérer à l’étape 4
{if $captcha}
<script src='https://www.google.com/recaptcha/api.js'></script>
<div class="g-recaptcha" data-sitekey="VOTRE CLEF PUBLIQUE"></div>
{/if}
ATTENTION il faudra remplacer VOTRE CLEF PUBLIQUE par la clef fourni par google
Vous devriez obtenir ce type de code :
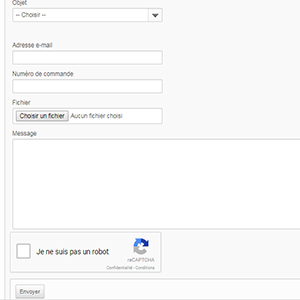
Une fois cela réalisé et que vous avez suivi toutes les étapes vous devriez obtenir le fameux Recaptcha de Google qui vous permettra d’éviter les spams sur votre boutique Prestashop.
Voici comment se présente votre formulaire de contact dorénavant :


Vous avez aimer cet article ? Partager le sur les réseaux sociaux :)
Comments are closed.
Mini Boutique






















Bonjour,
avez-vous une solution identique pour prestashop 1.7?
merci
bonjour
cela avait l’air simple jusqu’à ce que je vois que c’était pour prestashop 1.5 !!!
il n’y a pas pour prestashop 1.6 ?
Merci
Bonsoir Laure, pour prestashop 1.6 c’est ici : https://kendodev.fr/mettre-un-captcha-anti-spam-sur-prestashop-1-6/
Pas beaucoup plus compliqué 😉
Bonjour,
Quelques jours, je me penche sur le reCAPTCHA, j’ai bien lu comment installer le module et modifier le code source mais malheureusement il me met ce message: ERREUR pour le propriétaire du site : Clé de site non valide.
Pourriez vous m’aider
En attente de votre réponse, veuillez recevoir mes meilleures salutations
Christian Bloch
Bonjour Christian, avez vous bien généré les clefs ? Ajoutez le nom de domaine avec www. et sans www dans les domaines valides ? Et dernier point quand vous avez ajouté le code vous avez bien pris le temps de changé le “VOTRE CLEF PUBLIQUE” par la clef crée juste avant ?
Cordialement,